Year
2025
Client
Linda's Cafe
Category
User Interface Design
Product Duration
3 - 4 Weeks
Traditional menus lack interactivity and do not cater to visual and tech-savvy customers who prefer engaging dining experiences.
I conducted surveys, interviews, and observations to better understand the needs and preferences of diners at Linda's Cafe. I discovered that many customers appreciated the idea of visualizing menu items before ordering, as it helped them make confident decisions. Health-conscious diners expressed a strong desire for detailed information about ingredients, nutritional values, and allergens. I also found that tech-savvy users were excited about the potential of interactive features like AR to make their dining experience more engaging. These insights shaped my focus on creating an app that offers AR visualization, simplifies ordering, and provides comprehensive menu details.
I began the design process by identifying key user frustrations and structuring the layout to improve navigation, AR visualization, and the ordering flow. Starting with paper wireframes, I sketched multiple variations to explore intuitive layouts that prioritized menu accessibility and seamless interaction with AR features. Transitioning to digital wireframes, I refined button placements and visual hierarchy to enhance usability. Finally, I developed a low-fidelity prototype, connecting essential screens to streamline the user journey. Iterative testing and feedback helped optimize the design, ensuring a smooth, intuitive experience for browsing, customizing, and ordering food.
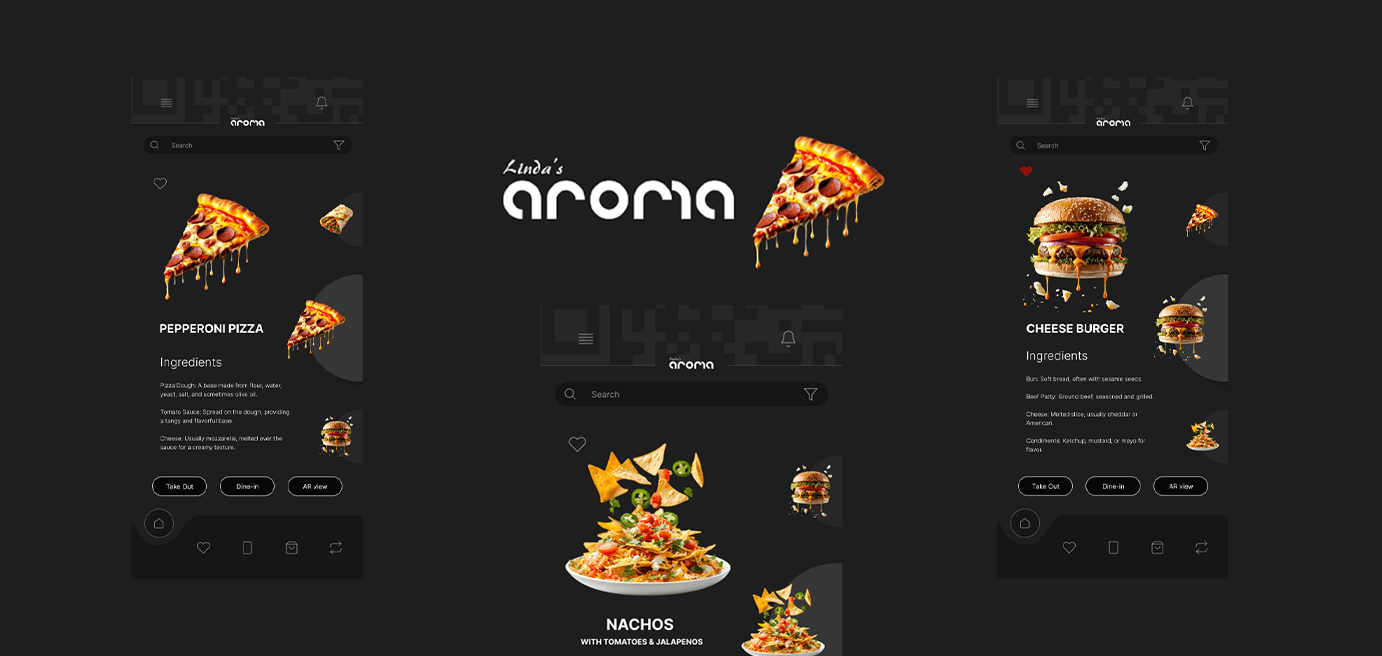
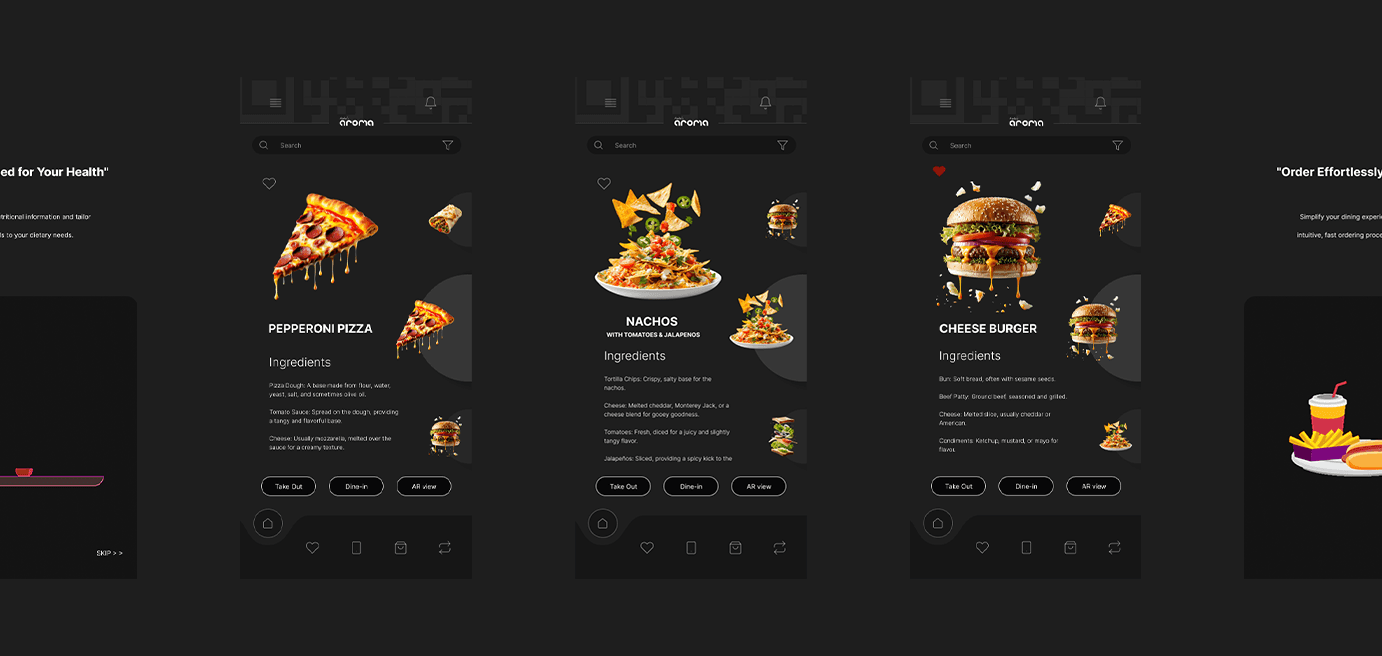
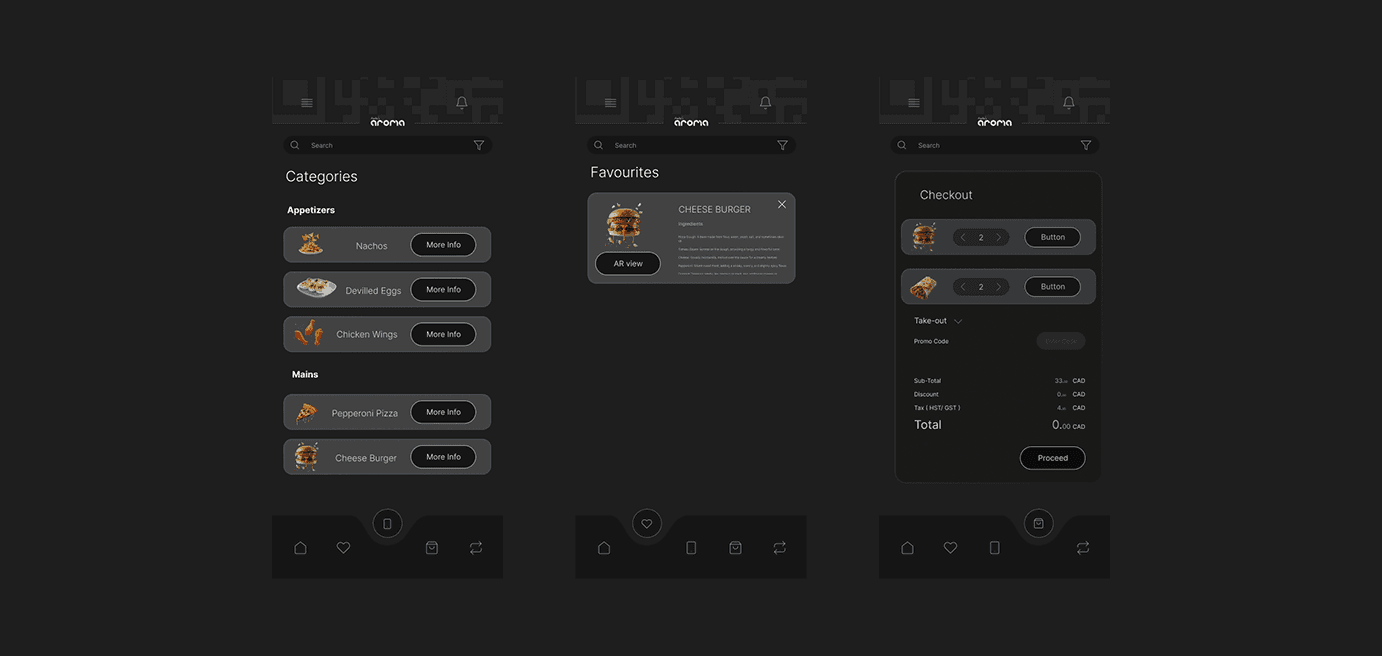
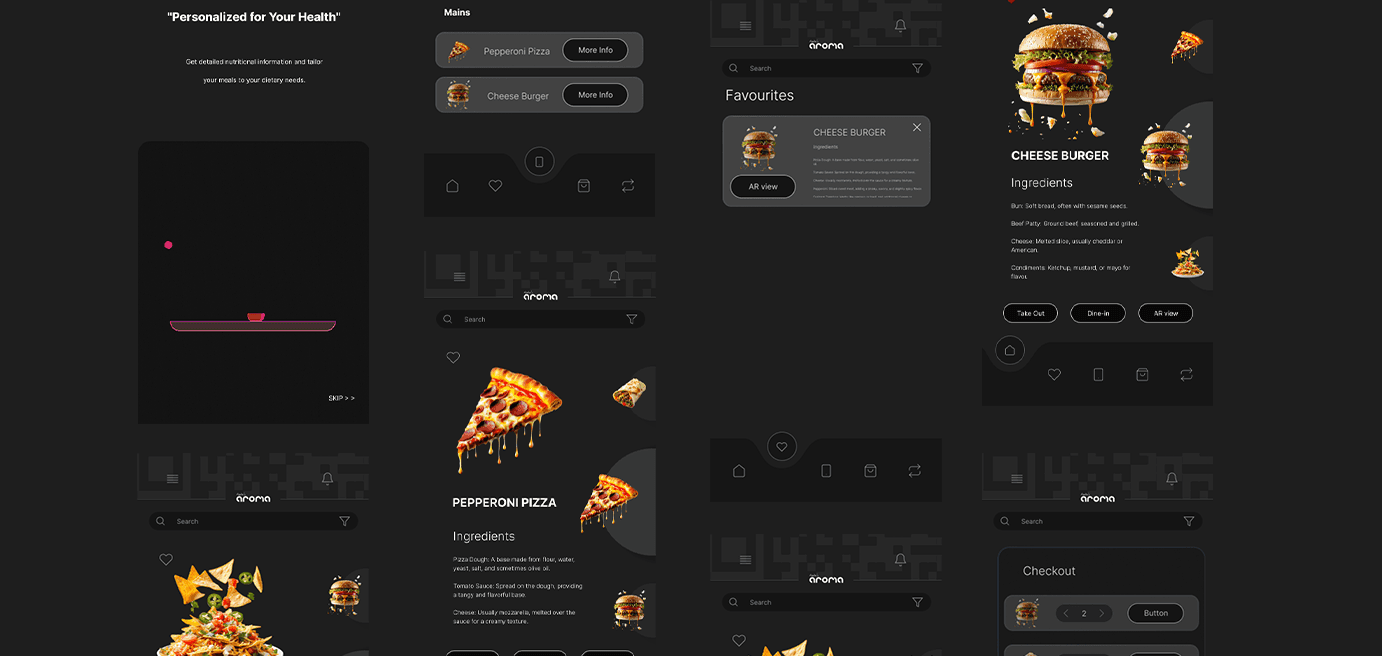
Building on the wireframes, I focused on crafting a visually appealing and user-friendly interface that enhances engagement and usability. I implemented a clean, modern design with intuitive navigation, ensuring seamless interaction with AR features and the ordering process. Using a consistent color scheme, typography, and iconography, I reinforced brand identity while improving readability. Once the UI design was finalized, I developed a high-fidelity prototype to simulate real interactions, allowing for usability testing and refinements. This process ensured a polished, intuitive, and visually cohesive experience that meets user needs efficiently.